
이 기사를 쓰기 시작했을 때 웹 표준을 프론트엔드 범주에 넣는 것이 옳은지 궁금했습니다. 웹표준은 전문가 집단과 상관없이 웹서비스를 개발하고 운영하는 입장에서 연구하고 따라야 할 부분인데, 이번에 내용을 공유한다면 접수원이 지켜야 할 원칙을 위주로 적어보도록 하겠습니다. 먼저 프론트 카테고리로 시작했습니다. .
웹표준이란

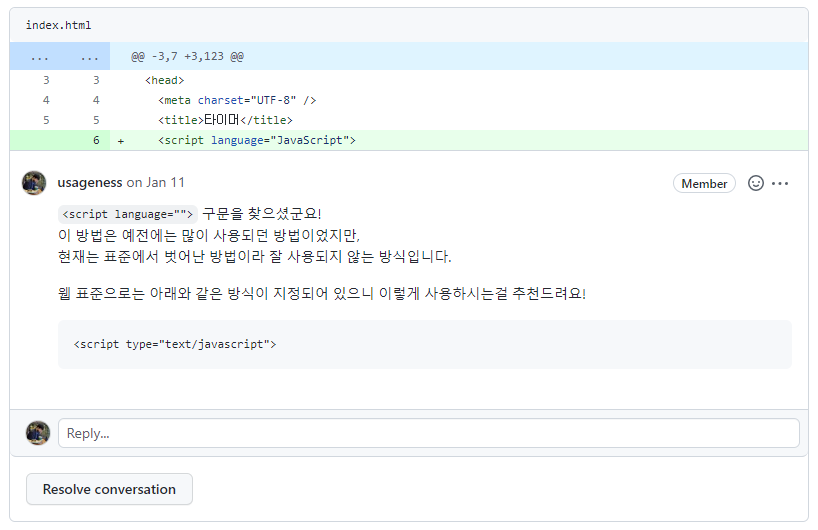
HTML, CSS, Javascript와 같은 프론트엔드 기술에 익숙하지 않은 동아리 회원들을 대상으로 연구를 진행했습니다. <script language=""> 다른 방법을 추천하는 “Web Standards”라는 코드에 대한 의견이 있었습니다.
갑자기 생각이 났어요. 웹 표준이란 정확히 무엇입니까? 막연하게만 알고 있던 개념인데 생각보다 다양한 상황에서 많이 쓰이는 단어라는 걸 알고 나서 더 배우고 싶었다.
이전 글에서 언급한 내용인데, 당시 웹표준은 호환성과 비슷한 맥락에서 개념으로 설명되었다.
다만 초기에 Ajax를 사용할 경우 호환성과 사용 편의성이 웹이 갖춰야 할 표준, W3C의 철학을 항복에 적용해야 하는지에 대해 많은 논쟁과 비판이 있었습니다. – 『웹과 Ajax에 대하여』
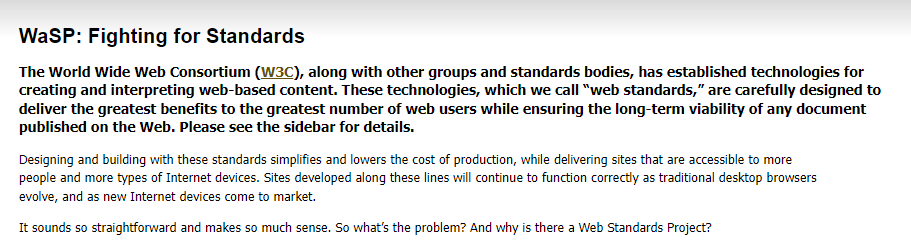
그러나 웹 표준을 설명할 때 단순히 호환성을 언급하는 것만으로는 충분하지 않습니다. 웹 표준의 보급과 이용을 촉진하기 위해 설립된 단체. 웹 표준 프로젝트소개 기사에 따르면 이들은 웹 표준입니다. 무엇을 찾아야 하는지에 대한 개념인식, 왜 제정되어야만 했는지인식의 배경을 알고 계십니까?

문서에 따르면 웹 표준 프로젝트가 추구하는 핵심 가치는 다음 두 가지다.
- 인터넷에 게시된 모든 문서의 장기적인 실행 가능성을 보장합니다.
- 가능한 한 많은 웹 사용자에게 최대의 이점을 제공하도록 설계되어야 합니다.
하나씩 살펴보겠습니다.
장기적인 수익성 보장

원칙은 문자 그대로 우리가 구축하는 웹사이트가 과거, 현재, 미래에 실행될 수 있어야 한다는 것입니다. Web Standards Project가 설립된 지금과 달리 마이크로소프트, 넷스케이프, 오페라 등 브라우저 제조사마다 자체 기술로 브라우저를 개발했기 때문에 획일적인 환경이 없었습니다.
이렇게 파편화된 브라우저 환경은 웹사이트를 개발하는 기획자, 개발자, 디자이너 등 모두에게 어려움을 안겨주었습니다. 개발자는 브라우저마다 페이지를 만들거나 디자인해야 했기 때문에 생산성이 떨어졌습니다. 예를 들어 당시 Ajax와 같은 기술 인터넷 익스플로러에서만 지원되는 최신 기술이었으며, 다른 브라우저에서는 사용할 수 없었기 때문에 웹 표준에 맞지 않아 논란이 된 주제 중 하나였습니다.
이러한 최신 기술은 개발을 더 쉽게 만들거나 일부 사용자에게 좋은 경험을 제공했지만 차세대 브라우저에서 작동하지 않는 것은 드문 일이 아닙니다. 따라서 브라우저의 종류나 버전에 관계없이 페이지가 표시되기 위해서는 모든 브라우저가 준수해야 하는 적절한 표준을 제안할 필요가 있었고, 브라우저 제작사에서도 제안된 표준을 채택하여 결국 웹이라는 거대한 시장의 발전을 위해서는 웹 표준이 제정될 수밖에 없었던 것이다.
실제로 새로운 브라우저가 등장했다는 이유만으로 작동을 멈춘 웹사이트의 수는 웹 표준이 등장하고 채택된 이후 급격히 감소했습니다. 웹 페이지를 만들 때도 표준을 잘 준수하여 브라우저에 따라 다르게 해야 하는 작업량이 사라지고 생산성도 크게 향상되었습니다.
많은 웹 사용자에게 정보 제공
여기에 언급된 “많은 웹 사용자”는 주로 신체적인 불만이나 제한 때문입니다. 웹사이트를 평소와 다르게 사용하는 사용자포함합니다. 이 사용자 그동안 브라우저의 잘못된 조작 방식이 가장 큰 불편을 초래했고, 웹 표준은 이러한 사용자가 지켜야 할 사항을 규정하고 있습니다.

웹 접근성과 관련하여 가장 일반적인 예는 이미지의 대체 텍스트입니다. 시각 정보에 거부감이 있는 사용자는 화면 판독기를 사용하여 웹 페이지를 읽지만 이미지의 대체 텍스트가 제공되지 않으면 이미지는 사용자에게 아무 정보도 전달하지 않습니다. 이 때 대체 텍스트를 사용하면 스크린 리더는 이미지의 대체 텍스트를 이미지 대신 소리로 변환해 정보를 전달할 수 있다. 따라서 “이미지”와 같은 쓸모없는 정보가 아니라 대체 텍스트에 적절한 설명을 입력하기만 하면 됩니다.
또한 이러한 대체 텍스트는 낮은 대역폭으로 인해 큰 이미지를 로드하는 데 어려움을 겪는 사용자에게 큰 도움이 됩니다. 심지어 사용자와 검색 엔진 모두가 페이지를 더 쉽게 해석할 수 있도록 도와줍니다. 이것은 웹 접근성이 선택된 소수의 사용자만이 아니라 모든 사람에게 어떻게 도움이 되는지 보여주는 좋은 예입니다.
반대로 오디오를 텍스트로 변환하는 Transcripts for Audio도 있습니다. 마찬가지로 청각 장애가 있는 사용자를 위해 고안된 접근성 원칙이지만 잘 지켜지면 특정 언어 사용자에 국한되지 않는 콘텐츠를 제공할 수 있다는 큰 이점이 있습니다. 이러한 대본은 영어 사용자에게 영어 콘텐츠를 제공할 때 오디오 파일보다 훨씬 더 유용합니다.
현재 웹사이트
위에서 언급한 웹 표준 프로젝트는 브라우저 벤더가 표준을 채택하도록 장려하는 목적을 달성하고 개발자를 이러한 표준에 민감하게 만드는 교육 자료 역할을 합니다. 성공적인 그리고 2013년 해체.
그런 다음 현재로 돌아갑니다. 이 기간 동안 우리가 사용하고 적극적으로 유지 관리하는 웹 사이트는 과거에 확립된 웹 표준을 준수합니까? 불행히도 완벽하게 보기는 어렵습니다.
방송통신발전기본법에 의거 전국 인터넷 접근성 지침정보화 기본법 및 장애인 차별금지법에 의해 합법화되어 접근성을 확보하고 있습니다. 그러나 대부분의 경우 부처와 지자체는 이러한 접근성을 준수하지 않으며 기업과 서비스는 크게 다르지 않습니다.
단순한 접근성 문제 외에도 이러한 문제는 React 또는 Vue와 같은 클라이언트 측 렌더링이 주류가 된 웹 애플리케이션의 현재 생태계를 볼 때 더욱 분명해집니다. 이 글의 제목에 배려라는 단어를 넣은 이유이기도 하다.
HTML은 단순히 웹 페이지를 표시하는 도구가 아니라 정보가 포함된 문서 파일입니다. CSR의 경우 JavaScript 파일이 실행될 때까지 이러한 문서를 볼 수 없습니다. JS 없이는 완전하지 않은 반 페이지와 같습니다. 이러한 논의가 있던 시절(’00년대 후반~’10년대 초반)에는 Google 검색 엔진이 JavaScript를 읽을 수 없었기 때문에 검색 결과에 표시되지 않았습니다. 정보 문서로 치명적인 문제가 있었습니다. 이런 관점에서”웹사이트는 JavaScript 없이 완벽하게 작동해야 합니다.“라는 주장이 강화됐다.

반대로 CSR을 정상적인 웹사이트로 봐서는 안 된다는 의견도 나왔다. 단순히 정보를 제공하는 것이 아니라 특정 기능을 제공하는 경향이 있는 웹 애플리케이션의 특성상 완전한 HTML을 제공하지 않는 것은 문제가 되지 않습니다.
또한 시간이 흐르고 Google 검색 엔진이 JavaScript도 실행하도록 진화함에 따라 이러한 정당성은 이전보다 설득력이 떨어집니다. CSR에서 다시 SSR로 전환하면 빈 HTML 파일 문제가 어느 정도 해결되었습니다.
하지만 그러나 이것이 근본적인 문제가 사라진 것을 의미하지는 않습니다. HTML, Hypertext Markup Language의 본래 기능이 문서인 것은 변함없는 사실이다.
끝
물론 이 글이 과거의 열띤 토론을 되살리려는 의도는 아니다. 내가 만든 웹 사이트나 이 기사가 작성된 블로그가 웹 표준을 완벽하게 준수한다고 말하는 것이 아닙니다. 그러나 웹사이트 제작자로서 현재의 웹 환경이 만들어지게 된 배경과 웹 표준에 대해 이야기할 때, 단순히 접근성을 고수하는 것을 넘어 그러한 과정이 존재했다는 것을 아는 것 이상입니다. 가고 싶다고 생각했습니다.
여기 정리한 지난 며칠간의 수많은 논의가 앞으로 우리를 더 나은 방향으로 이끄는 이정표가 되기를 바랍니다.
긴 글 읽어주셔서 감사합니다.
참조 문서
웹 사이트는 JavaScript 없이 작동해야 합니까? – 크리스 코이어
웹사이트는 Javascript가 활성화되지 않은 브라우저에 정말 적합해야 합니까? -패키지 오버플로
스크린 리더 사용자가 보는 외국 미디어의 접근성, 2부 – NULI
한국 웹 콘텐츠 접근성 지침 2.2 – 한국웹접근성인증평가원